作为营销网站设计者,我们的任务是与用户进行对话。我们选择要使用的网页的颜色、字体和布局,甚至我们编写CSS 的方式,都有一个明确的目的。然而,有时我们设计的东西并不能很好地表达我们的初衷。
所以每当你设计一个网站时,记得问问自己:我怎样才能带来更好的用户体验?1、浮动窗口广告 = 金钱比UX和内容更重要
因此,许多网站都选择了浮动窗口或覆盖广告,这似乎是弹出式广告的现代形式。
就像他们的“前辈”,弹窗广告一样,浮窗广告很烦人。
浮动窗口广告是一种非常具有侵入性的策略,极大地影响了用户体验。
如果您的用户很难访问您网站上的内容,那么您一定是做错了什么。你的设计最应该给用户看的就是它的体验,当然建站公司的内容也是很重要的一个方面。
通过让用户在中断、延迟或其他任何情况下难以获得您的内容,您是在告诉他们用户的价值不及金钱。
同样,任何强制用户注册、登录和填写电子邮件地址以访问内容的方法都应重新考虑是否不合适。
想象一下这样一种情况,你正在拼命寻找新的主机,因为你当前的主机不能满足你现有的需求。它只是不断崩溃,这告诉您您已经超出了当前的解决方案(PS:顺便恭喜您的网站发展壮大)。
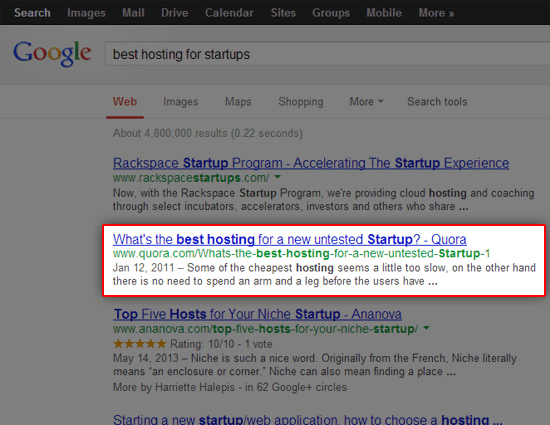
像许多科技企业家一样,您解决问题的最初行动是向谷歌搜索一个新的控制台。
你在Quora 上偶然发现了一个话题,Quora 是像你这样的企业家经常光顾的网站。

您现在感到非常兴奋,因为几秒钟后,您就会有一个良好的开端!你问自己,“不,不可能那么简单吗?”
然后你点击网站,发现这真的不容易(即使它应该如此)。
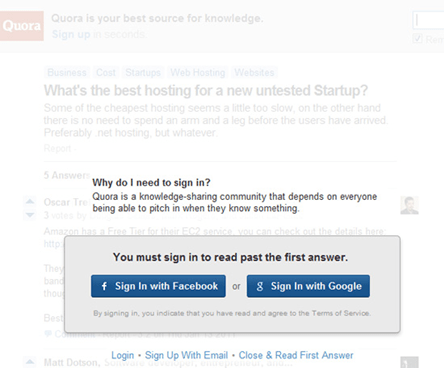
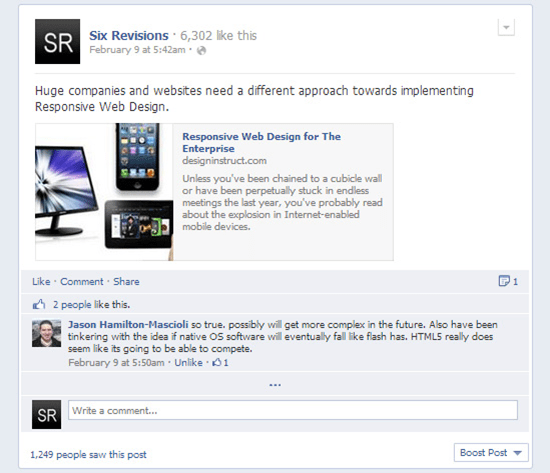
遗憾的是,您会发现此页面需要您连接您的Facebook 帐户,否则您将无法看到所有内容。

仅当您选择不使用您的Facebook 或Google 帐户登录时才能看到答案。其余的答案是模糊的。

如果这是您第一次访问该网站,而他们对您做的第一件事就是掩盖您想看到的内容,这不会给人留下可怕的印象吗?
作为网页设计师,让我们的用户尽可能容易地获得他们想要的内容应该是重中之重。任何妨碍该目标的东西都应该从我们的设计中删除。
有许多设计策略可以以不那么引人注目的方式显示广告。例如:让用户选择是否要与广告互动,或者至少有一个快速跳过/忽略它们的选项,例如侧边栏上的广告。2、缺乏网站的可访问性 = 并不是所有人觉得你重要
无障碍网页设计需要得到设计行业更广泛的认可。
我们需要关注所有用户的网页设计创新,而不仅仅是那些拥有昂贵的触摸屏智能手机的用户。
网络的可访问性简直超越了残疾人。移动设备较旧或网速较差(全球平均网速仅为2.9Mbs,不到美国平均网速的一半)的用户也需要包括在内。
除非您希望自己的网站设计给人以您针对特定受众的印象,否则您仍然需要仔细制作一个易于访问的网站。事实上,网站的大多数辅助功能都相对容易实现,并且已经成为良好网页设计最佳实践的一部分。
虽然我们大多数人会故意选择忽略使用某种浏览器的用户(比如故意选择不支持Internet Explorer 6),但这是极不公平的,而且他们或许无法控制(比如色盲)。3、缺少适当的空白 = 内容的可读性并不重要
一件事,我看到很多网站在内容或图像周围缺少一定数量的空白。
空白是一个
强大的设计工具。空白可以拼让您的内容更好的展现更,也易于阅读。反之则带来狭小的感觉和视觉上不舒服。内容为王,我们应该花费一些(通常很少)时间来确保达到了最佳的发布形式。
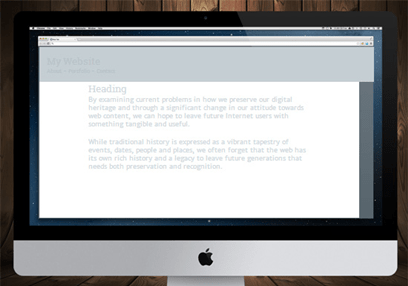
为了说明,来看下下面这段文字的阅读是多么的困难:
这是很难读,因为极小字母letter-spacing,line-height,padding,margin属性值。这些都是很容易修正的问题,如果你了解CSS。
在几秒钟内,只是一些padding,margin,和line-height属性值的调整,同样的文本变得更易阅读。
有用的404错误页面 = 你关心站点上的用户
404经常是由于在输入不正确的URL。
一些链接到您的内容可能不再存在,或可能已被移动。
有时候,由于技术问题,某些网页刚刚停止工作,。
对于这样的事件,我们需要创建和设计一个有效的404页面,这不单单是一个页面,而是重申,让用户已经知道发生了什么(他们并没有访问到正确的页面)。
一些设计有效的错误页面设计的基本技巧:
为用户准备一个搜索框,以便他们想尝试找到某个页面;
提供一种可以帮助用户的联系方式;
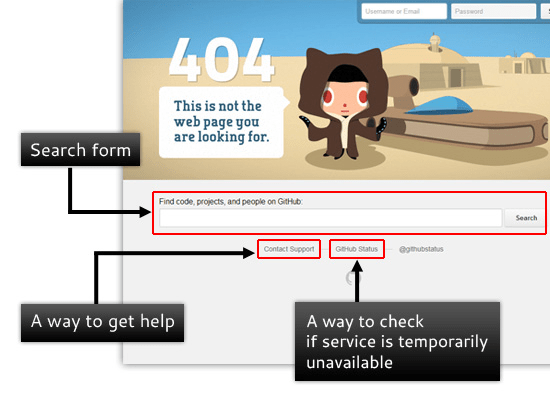
自动建议与他们寻找的内容相关的内容列表 链接到其他网页,列出您的内容(例如,存档页面,地图,帮助/支持页面等) 以下是GitHub的404错误页面(一个 404错误页面的的很好案例):

是什么让GitHub的错误页面变得有效果?
它有一个搜索表单,用户可以用它来寻找到正确的网页 它有一个链接,允许网站访问者获得援助 它有一个链接,让用户可以看到否该网站只是暂时有问题
如果你不采取措施,以帮助用户找到他们所寻求的内容,那么你只是告诉他们,他们应该去到另一个网站。
4、背景/前景对比度较弱 = 美学设计胜过清晰度
没有提供足够的背景与前景之间的色彩对比,对于很多视觉较差用户来说是个坏消息。那么你是在告诉你的用户你更关心的是网站的美学设计,而不是它的实质内容。
下面是一个例子,色彩缺乏对比度对清晰度的影响

只需要很少的CSS调整, 在这种情况下,只是改变了h1和p元素颜色的属性值,便可大大改善用户的额阅读体验。

如果有提高清晰度之类的工具 ,这将有助于你的用户关心这些问题。当然这也是你作为网页设计师的责任,在工作开始时便致力于提供更好的阅读体验。

尽可能的关注实现舒适的,令人喜欢的内容呈现。这会鼓励用户去关注你提供的内容。
5、没有互动功能 = 不关心用户的看法
为您的用户提供一些方法,以便能够与您联系,这会让他们觉得你很关心他们在站点上的体验。
这说明你非常重视他们的反馈,无论是正面或负面。
一些评论系统,联系的表单,电子邮件,社交网络,帮助和支持论坛,或者一个实时聊天工具 ,这些用户参与的工具都表明你希望听到他们反馈。

如果设计师没有留下联系方式或者是可以与读者进行互动的形式,则表明你并不关心你的读者有什么要说的,并在意他们的看法。
然而,用户的反馈意见对于调整网站的UI和UX是至关重要的,所以在网站设计时,务必做好与用户的互动。
那么,对于这篇文章你有什么想说的吗?表达看法的时候到了!
我们专注高端建站,小程序开发、软件系统定制开发、BUG修复、物联网开发、各类API接口对接开发等。十余年开发经验,每一个项目承诺做到满意为止,多一次对比,一定让您多一份收获!

























































 更新时间:2024-09-28 05:23:16
更新时间:2024-09-28 05:23:16 网站建设
网站建设 471
471









