网站建设公司推来客:作为视觉设计师,除了满足用户最基本的审美需求外,我们的作用还包括品牌传播、信息传播、功能传播等。其中,如果我们要有效地向用户传达信息,我们需要建立信息的层次,而不是留给用户自己去理解,用什么可视化的方法来实现,这些方法背后是否有理论基础是本文的主题。
.jpg)
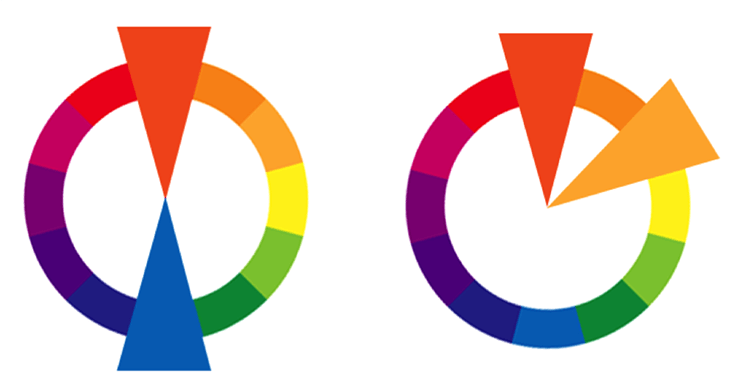
先看下面两张图,左图是相机拍摄的效果,右图是人眼不动时看到的效果。可以发现,人眼对信息的获取不是一次完成的,不能同时产生多个焦点。为了关注更多的地方,设计师需要考虑让用户移动眼睛并按照一定的顺序获取信息,以帮助获取和理解的过程高效自然。

这种设计方法希望主要解决两个问题:1、设计师的专业性
设计师有意识地分析信息的优先级,了解哪些视觉表达技术可以建立信息层次以及每种方法背后的理论基础,而不仅仅是根据感觉进行设计。2、用户获取和理解信息的效率
建立良好的信息层次结构,可以让用户在有限的时间内快速获取和理解有用的、有趣的信息,并产生下一步的行为;一、前期了解分析
在开始设计之前,视觉设计师除了了解项目本身的背景目标外,还需要了解特定页面的一些内容,以帮助指导后续的设计,包括页面定位、氛围营造、信息优先级和用户。核心行为。
1.1.页面定位是帮助分析页面信息优先级和核心行为的前提
通常有:
谁是用户
用户从哪里来,即通过什么渠道来到页面
页面内容定位、提供什么和不提供什么
页面功能
例如:
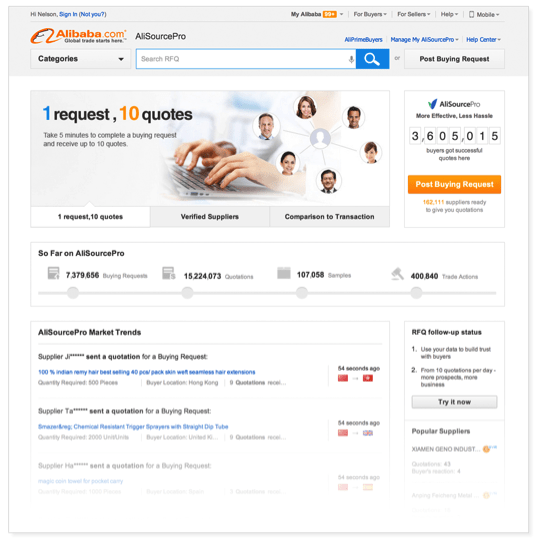
我们在设计采购直销市场新版首页时,交互分析页面用户对服务的熟悉程度,确定首页的核心目标用户为新采购商;让新买家直接购买,形成品牌知名度;

1.2.了解页面需要营造的氛围,可以帮助我们判断哪些元素可以帮助实现目标。氛围可以是内容本身,也可以通过视觉元素的设计来营造,但必须注意的是,氛围营造不能强于用户关注的内容本身
氛围可能包括:
新年主题促销
低折扣
新鲜资讯
活跃用户等
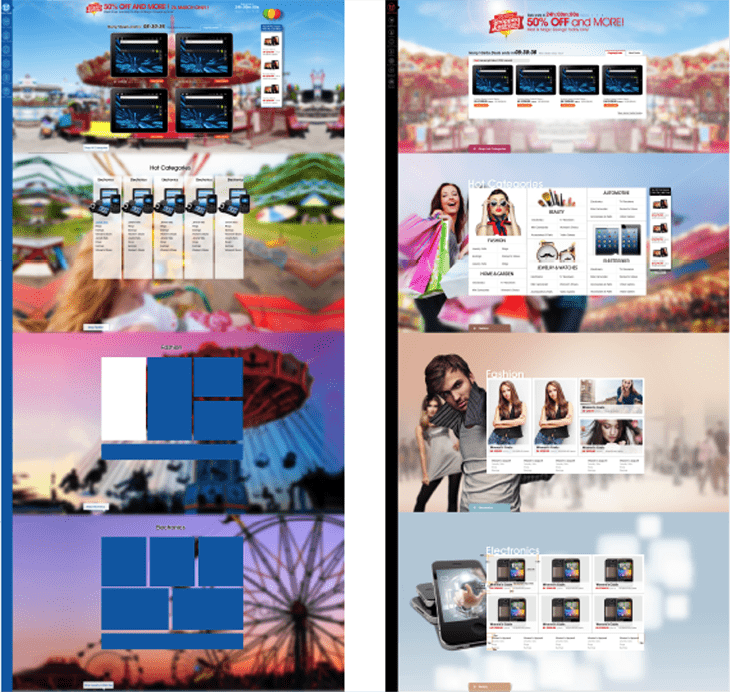
以下是大促活动的官方页面。左图延续了预热期间狂欢的气氛,但气氛已经不再是活动开始时的重点。用户更关心产品和折扣本身。右图是氛围的营造和调整后的类目图片相结合,氛围和内容的关系问题就很好的解决了。

1.3.分析信息优先级
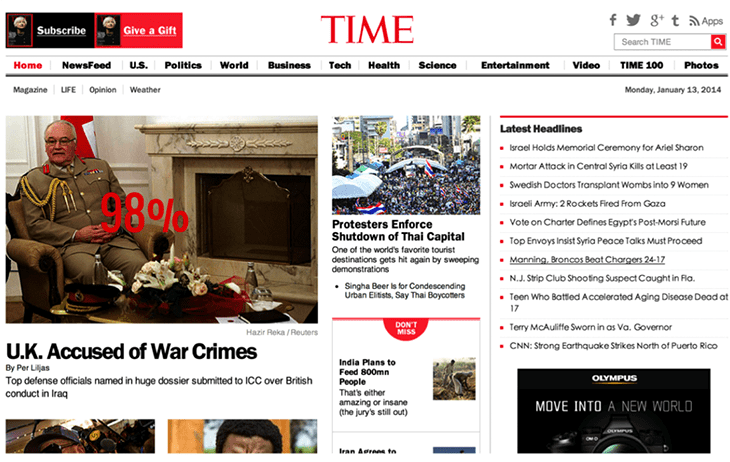
1)一级信息吸引用户:假设用户只会在这个页面停留3-5秒,能够吸引用户继续浏览的核心卖点就是页面的核心卖点,即一级信息。一定要小而精,设计要突出展示
2)二级信息有助于理解:在一级信息的吸引下,用户可能会停留3-5分钟,进一步了解内容。此时展示二级信息,帮助用户在最短的时间内了解信息。
3)第三级信息详解:前两类信息基本可以帮助用户获取足够的信息。如果用户继续停留更长的时间来详细了解,这类信息量会更多,设计上的视觉层次也会降低。或交互式显示并提供入口跳转

我们专注高端建站,小程序开发、软件系统定制开发、BUG修复、物联网开发、各类API接口对接开发等。十余年开发经验,每一个项目承诺做到满意为止,多一次对比,一定让您多一份收获!

























































 更新时间:2024-09-28 05:24:49
更新时间:2024-09-28 05:24:49 网站建设
网站建设 365
365









